- トップ >
- 使えるLabVIEWテクニック >
- Googleのチャートツールでレーダーチャートを描く
Googleのチャートツールでレーダーチャートを描く [ Google Radar Charts ]
GoogleはGoogle Codeというコーナーで様々なサービスを提供しています。
その中でもGoogle Chart Toolsでは、様々なグラフ描くことができます。
(参考:http://code.google.com/intl/ja/apis/chart/docs/making_charts.html)
今回はレーダーチャートです。
○使い方
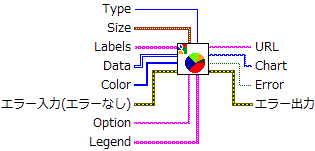
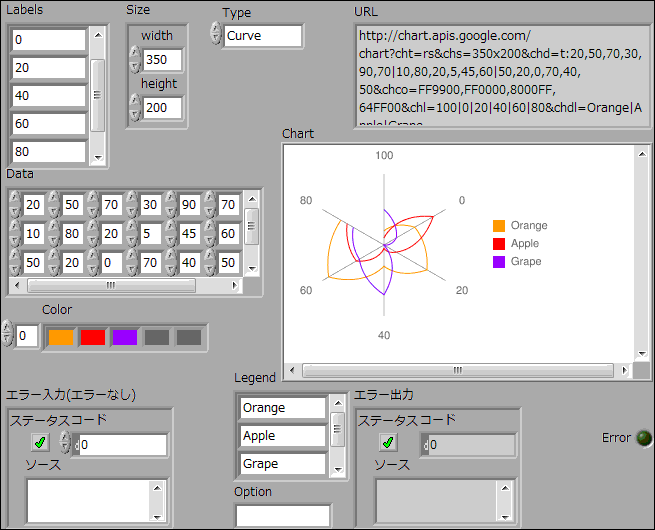
"Data"に、データを入力します。
"Data"は二次元の配列で、行を増やすとラインが追加されます。
"Size"に、グラフのサイズを設定します。
"Type"には、接続する線のタイプを指定します。
"Nomal"を選択すると直線で描画します。
"Curve"を選択すると曲線で描画します。
"Labels"に、各項目の名称を指定します。
"Legend"に、凡例の名称を指定します。
"Colors"に、各項目の色を指定します。
"Option"には、必要に応じて、タイトルなどを追加するコマンドを入力してください。
実行すると、"Chart"に画像が表示されます。
変換に失敗すると"Error"ランプが点灯します。
"URL"には、この画像を呼び出すためのアドレスが表示されます。
サンプルプログラム VI"GoogleRadarCharts.zip"(LabVIEW ver. 8.6版)


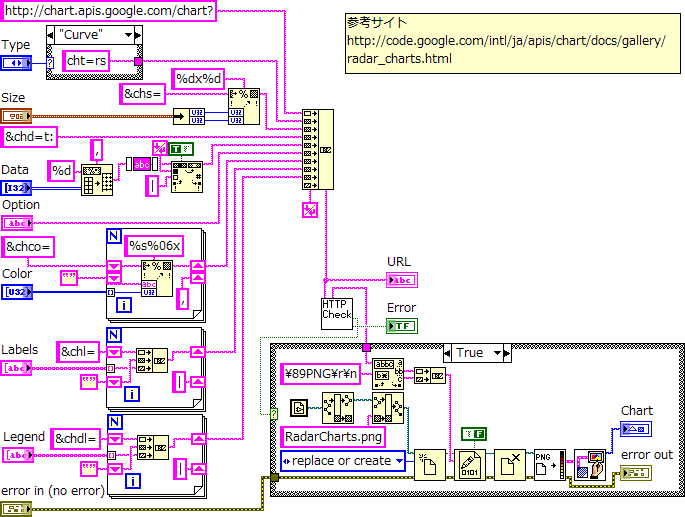
○仕組み
URLに、設定の値を連結してHTTPでリクエストを出すと、png形式の画像が戻ってきます。
画像データを、HTTPのヘッダーと分離した後、テンポラリのファイルに保存します。
保存した、png形式の画像を、"ReadPng"関数で開いて画像を表示します。
テンポラリファイルは、VIと同じフォルダに、"RadarCharts.png"という名称で保存されます。